World Usability Day Silesia to wydarzenie, w którym już od dłuższego czasu staram się brać udział tak często jak to tylko możliwe. Acz od jakiegoś czasu nie relacjonowałem konferencji – nie znaczy to, że nie bywałem. Tegoroczna edycja zarezonowała ze mną w szczególny sposób, dlatego też pokuszę się o kilka słów na ten temat.
Skąd biorą się młodzi projektanci i czy przestrzeń publiczna zależy od nas samych?
Czy zastanawialiście się, jak powstają młodzi projektanci? Cóż, w tej kwestii można mieć dwa podejścia. Albo liczyć biernie na samorodki, albo, jak pokazuje jeden z projektów krakowskiej WSE, wziąć sprawy w swoje ręce i aktywnie zaszczepiać dizajn w młodzieży. (…)
Dyskusje o odpowiedzialności projektanta
W ramach podsumowania projektu Stay in Touch miałem przyjemność być zaproszony do udziału w panelu dyskusyjnym poświęconym tematowi odpowiedzialności w projektowaniu, dyskutowaliśmy o tym w nobliwym gronie projektantów i edukatorów. (…)
Dizjnerskie fajki, serio?
Kilka dni temu „Pan tu nie stał” wypuścili kolejną edycję „dizajnerskiego” opakowania na fajki, którego jedynym celem jest zasłonięcie skądinąd nieprzyjemnych ostrzeżeń na paczkach i poprawienie marketingu tym czy innym koncernom. Może dlatego, że w trakcie kilku ostatnich rozmów w których uczestniczyłem, przewinął się temat odpowiedzialności w projektowaniu, skomentowałem ten nowy produkt – „To nie jest odpowiedzialne projektowanie” wklepałem. (…)
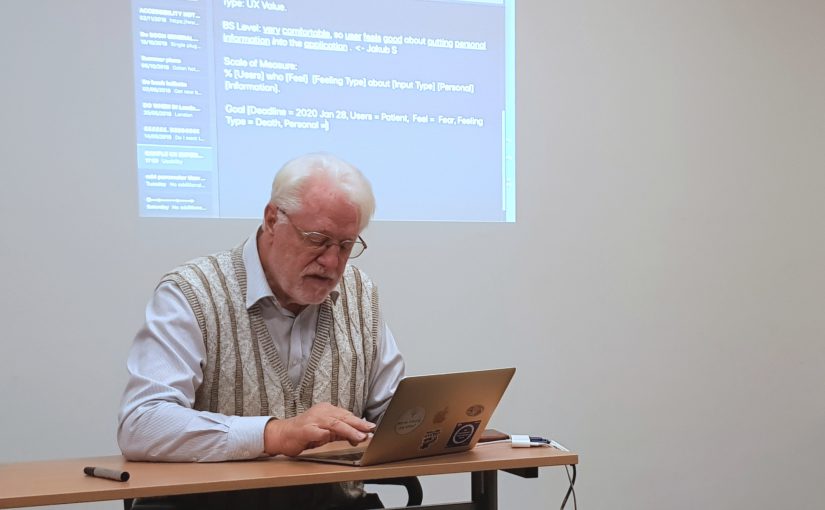
Racjonalizacja procesu, czyli A Vision Engineering z Tomem Gilbem
W ramach WUD Silesia miałem okazję wziąć udział w warsztatach z Tomem Gilbem. Jeśli chodzi o Toma, jest on jednym z prekursorów zwinnego podejścia do wytwarzania produktów, a w szczególności oprogramowania. Nad pierwszymi projektami realizowanymi w tym duchu, pracował już w latach 60-tych, co jak się wydaje, uzasadnia to, że mówi o sobie Agile Grandpa. (…)
Wizualizacja danych jako argument – kilka spostrzeżeń po spotkaniu z Alberto Cairo
Alberto Cairo jest projektantem oraz dziennikarzem, osobiście jest mi znany jako autor książek „The Truthful Art” oraz „The Functional Art”, jest również wykładowcą w katedrze Dziennikarstwa Wizualnego na School of Communication of the University of Miami. (…)
Dizajn w KATO – projektowanie i dane
Nieco niespodziewanie dostałem zaproszenie na dyskusję w ramach Design w Kato. Cykl ten jest prowadzony przez Natalię Pietruszewską-Golbę, Paulinę Urbańską, Tomka Bierkowskiego oraz KATO bar. Formuła spotkania zakłada udział gości, którzy w zależności od upodobań oraz tematu z jakim im się przyjdzie zmagać, ku zaciekawieniu publiczności zgadzają się ze sobą lub wręcz przeciwnie, każdy z osobna obstaje przy swoim – klasyczna dyskusja, można by powiedzieć. (…)
5. Międzynarodowa Konferencja Projektowa AGRAFA: Attitudes — postawy kontrowersyjne
No i właśnie Agrafa. Agrafa to wydarzenie w skład którego wchodzą konferencja, konkurs projektów studenckich oraz warsztaty, organizowane przez katowicką ASP. Całość jest poświęcona przede wszystkim projektowaniu graficznemu, acz tematyka z roku na rok, coraz częściej i śmielej wybiega w nieco szersze przestrzenie projektowania doświadczeń użytkownika, czy też usług, poruszając niewizualne aspekty projektowania. (…)
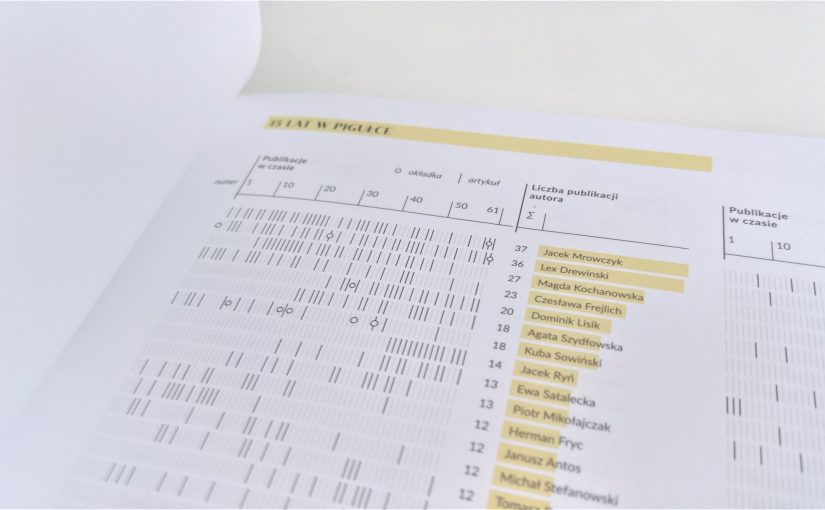
15 lat publikacji w 2+3D w pigułce
W ostatnim już 61. numerze 2+3D, znajdziecie ode mnie wizualne podsumowanie publikacji autorów artykułów – tych uwzględnionych w spisie treści – oraz okładek. Na rzecz niestety było bardzo mało czasu, do tego stopnia, że kiedy kwartalnik był już w druku, wizualizacja była jeszcze w postaci kodu. Z jednej więc strony żałuję, że nie mogłem posiedzieć nad projektem dłużej (bo dane były naprawę ciekawe), a z drugiej cieszę się jednak, że numer nie został opublikowany z trzema pustymi stronami – bo taka sytuacja była również możliwa. (…)
Konwergencja – ATypI16
Tekst został opublikowany w Ogólnopolskim kwartalniku projektowym 2+3D nr 61 (III 2016).
Jak przestałem kochać design – komentarz do komentarza
Sam nie wiem dlaczego, aż do momentu nadziania się na „Jak przestałem kochać design” Marcina Wichy, niespecjalnie czułem potrzebę komentowania książek, które czytam. W przypadku wyżej wymienionej natomiast, taką potrzebę poczułem, ledwie co napocząwszy książkę – jeszcze w autobusie, w drodze powrotnej z zakupów. (…)
World Usability Day 2016 – Kraków
Drugi raz z rzędu – więc wygląda na to, że nie przypadkowo – znalazłem się krakowskim WUD. Tym razem niestety, w przeciwieństwie do ubiegłego – a i mam nadzieję, że w przeciwieństwie do przyszłego – roku, nie wziąłem udziału w warsztatach. Co się jednak tyczy części wykładowej chciałbym wspomnieć dwie bardzo dobre prezentacje, które łączyło krytyczne, acz konstruktywne myślenie oraz wątpliwości wobec fetyszyzowanej wszem i wobec innowacji, która – jak mówcy zauważyli – często bywa celem samym w sobie. (…)
TYPO Berlin: Beyond design — moja selekcja
W maju wziąłem udział TYPO Berlin — beyound design. Nie rozpisywałem się wcześniej na tenże temat na blogu, gdyż w pierwszej kolejności miał zostać popełniony tekst do 2+3D1. Skoro jednak publikację mamy za sobą, myślę, że to dobry czas, żeby i tutaj coś napomknąć. (…)
Subiektywne opinie, obiektywne metody

Tekst został opublikowany w Ogólnopolskim kwartalniku projektowym 2+3D nr 60 (III 2016).
Think (in) Visual Communication
Nieco ponad półtora roku po konferencji odnalazłem nieukończoną notkę z Think in Visual Communication. Cóż, nieukończoną już chyba pozostanie – no chyba, że ktoś mi pomoże – ponieważ notatki z pierwszego dnia najzwyczajniej w świecie acz nieco bezczelnie się nie uchowały. Niemniej i tak miło wrócić pamięcią choćby tylko do dnia drugiego tejże. (…)
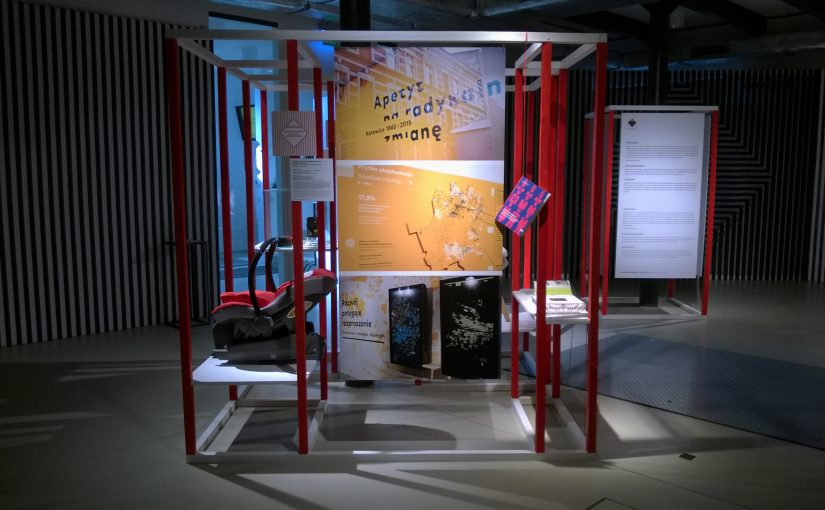
Śląska Rzecz dla naszej wystawy: Apetyt na radykalną zmianę. Katowice 1865–2015
Choć na facebooku publikowałem już stosowne posty, to warto nie tylko w gwoli formalności wspomnieć, że wystawa Apetyt na radykalną zmianę. Katowice 1865–2015 – przy której projektowaniu miałem przyjemność współpracować – zdobyła pierwsze miejsce w 11-tej edycji konkursu Śląska Rzecz, w kategorii grafika użytkowa. (…)
Akceleracjonizm – postkapitalistyczne kołacze bez pracy?
Radical Future and Accelerationism 2016 to zorganizowana przez Uniwersytet Jagieloński konferencja, na której pojawiłem się trochę z ciekawości. Z ciekawości, ponieważ jej tematyka była, dla mnie czymś zupełnie nowym, niemniej jako fan podejścia spekulatywnego szybko dałem się zaciekawić. Koncentrowała się bowiem na eksplorowaniu radykalnych wizji przyszłości, a w szczególności na akceleracjonizmie tj. na socjo-politycznej teorii zakładającej, że obecna forma kapitalizmu, w kontekście współczesnej techniki, wyczerpała już swój potencjał i należy doprowadzić do jej redefinicji. (…)
Smart City vs Smart Citizen — czyli co tam na okolicznym froncie
Nieco hurtem pozwolę sobie wspomnieć o tym, co słychać — a warto wspomnieć o przynajmniej dwóch konferencjach oraz dwóch grupach roboczych. (…)
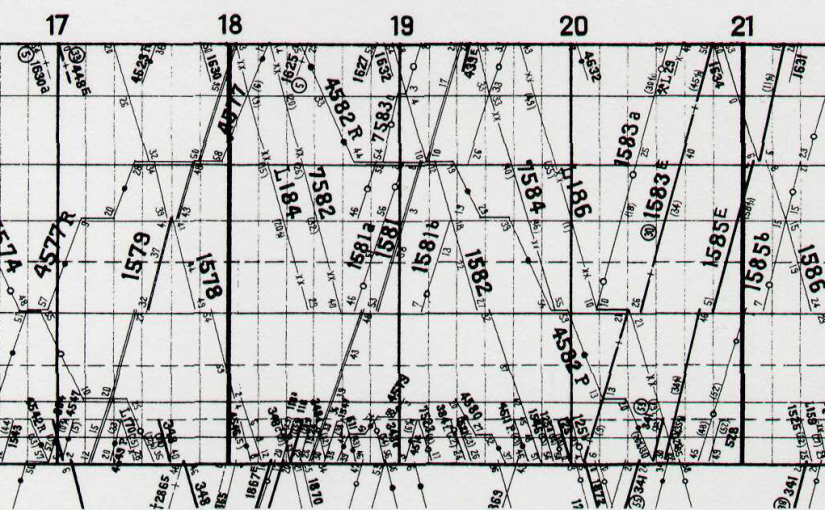
Graficzna tabela czasu — diagram Marey’a
Ów diagram, z angielskiego opisywany jako visual timetable jest świetnym przykładem zastosowania podejścia od ogółu do szczegółu w projektowaniu informacji — i prawdę powiedziawszy ze względu na swoją przenikliwość jest jednym z moich ulubionych diagramów. (…)
Wizualizacja danych, czy infografika?
Tekst został opublikowany w Ogólnopolskim kwartalniku projektowym 2+3D nr 57 (IV 2015).
Jakiś czas temu, wczytując się w literaturę na temat wizualizacji danych, zderzyłem się z problemem terminologicznym. Znaczenia przypisywane terminom „wizualizacja danych” i „infografika”, jakie znałem z jednych publikacji, nie potwierdzały się w innych. Czasami wyrażenia były stosowane zamiennie, innym razem funkcjonowały jako przeciwstawne. Szczególnie irytuje, że systematyki jednych autorów wywracają do góry nogami to, co twierdzą inni. Problem nie ogranicza się do materiałów polskojęzycznych. W Polsce tematyka wizualizacji nie jest jeszcze zbyt mocno eksplorowana – więc bałaganu można się spodziewać. Jednak materiały angielskojęzyczne, redagowane przez światowej sławy ekspertów, również nie są spójne w tej kwestii. (…)
Kulturnik — Open Culture Hack
Z małym opóźnieniem donoszę, że nasz Kulturnik, zajął pierwsze miejsce na Open Culture Hack — dziękujemy za wyróżnienie! (…)
Edward L. Youmans
Ciekawą postacią ze świata grafiki informacyjnej na dziś jest…
Edward Livingston Youmans
1821–1887
Amerykański popularyzator nauki i pionier tego co Richard Feynman określił jako the role of scientific culture in modern society1, pisarz naukowy, wykładowca, założyciel wydawanego do dziś miesięcznika Popular Science (1872) — pierwszego magazynu traktującego o nauce, zaadresowanego do ogółu społeczeństwa — mówiono o nim interpreter of science for the people2. (…)
Make shit happen!
Nie jestem fanem wielkich życiowych guru, którzy mają odpowiedź na wszelkie bolączki w postaci górnolotnych prawd, ani tym bardziej wodzów sprzedających receptę na powszechny dobrobyt, w postaci jakiegoś banału. Czasami jest jednak tak, że wdrożenie pewnych decyzji wymaga solidnego kopa w dupę i jeśli, w takiej sytuacji nie ma nikogo pod ręką, kto powie — nie zastanawiaj się, tylko do cholery do zrób to — wtedy warto rozglądnąć się za taką motywującą głową w internecie. Poniżej cztery pogaduchy do których od czasu do czasu, w razie potrzeby lubię wrócić. Jeśli przydadzą się wam to super, jeśli nie to w zasadzie jeszcze lepiej — warto sprawdzić. (…)
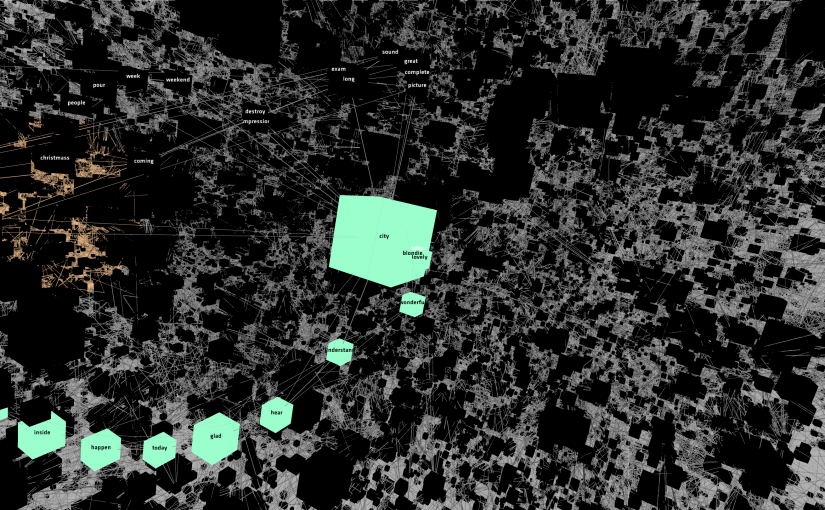
Log-in project
Kilka miesięcy temu zgłosiła się do mnie Julia z pytaniem, czy znam może kogoś kto pomógłby jej w pracy dyplomowej, a dokładniej napisałby aplikację, wyświetlającą grafy relacji. Cały projekt wydał mi się bardzo interesujący, bo nie często słyszę o studentach grafiki warsztatowej zaprzęgających do swoich prac, tak pragmatyczne narzędzia jak analizę semantyczną tekstu, czy wizualizację relacji. Ciekaw co z tego wszystkiego wyjdzie postanowiłem pomóc — warto było. (…)
Apetyt na radykalną zmianę — nasza wystawa w Galerii Miasta Ogrodów
Jakiś czas temu, we wpisie Modern City in the Making. Katowice 1865–2015 pisałem o grupie roboczej w ramach, której pracowaliśmy nad wystawą opowiadającą o 150-ciu latach istnienia Katowic, wykorzystując wizualizację danych. Ci, który śledzą mnie na społecznościówkach zapewne wiedzą, że wystawa się odbyła. Niemniej aby formalnościom stało się zadość z lekkim opóźnieniem, chcę zakomunikować ten fakt i na blogu dodając garść linków do dokumentacji, artykułów i recenzji wystawy.
Nacjo-polo — patriotyzm, a tanie parówki z supermarketu.
Mam wrażenie, że zbyt często patriotyzm, czy może powiedzmy wprost, że polskość jest traktowana jak tanie parówki z supermarketu – jako coś co powinien zjeść każdy bez zastanawiania się co jest w środku. To przecież parówki, czego od nich chcesz, co się czepiasz? Właściwie, to że są tanie w dużej mierze uzasadnia brak przyzwolenia na ich krytykę – w końcu to jedyne parówki jakie mamy.
Summer Yellow — interaktywna instalacja promująca kolor
Mała dokumentacja jednego z moich pierwszych projektów w Processing. Jest to niewielka, interaktywna instalacja, której zadaniem jest promowanie koloru z palety farb — a dokładniej ciepłego żółtego o nazwie ciepłe lato. Chodziło o to, aby zadziałać na odbiorcę możliwie szerokim spektrum bodźców powodujących skojarzenia z latem, ciepłem oraz promowanym kolorem żółtym.
III miejsce na Hack4Good 0.6 — Lokalnie
Ostatnio blogowo nieco zamilkłem, więc czas zacząć nadrbiać zaległości! Zacznę od drugiej w tym roku edycji hack4good. Ideii nie będę rozpisywał, możecie o niej przeczytać w moim poście na temat styczniowej edycji oraz na oficjalnej stronie hackathonu. We wrześniowej edycji pochyliliśmy się nad problemami ochrony środowiska, zmian klimatu oraz świadomej konsumpcji.
Medialab Kraków — design thinking w projektowaniu innowacji na rzecz zmiany społecznej
Jako krakus (taki oryginalny z metką, certyfikatem i hologramem), a także regularny uczestnik projektów katowickiego Medialabu, nie mogłem się powstrzymać od wzięcia udziału w Medialabie krakowskim. Warsztaty są organizowane przez Warsztat Innowacji Społecznych i trwają dwa weekndy, podczas których w multidyscyplinarnych zespołach pracujemy nad rozwiązaniami wcześniej zidentyfikowanych problemów społecznych. W przeciwieństwie do sposobu działania katowickiego Medialabu, który można określić ciągłym (a może nawet instytucjonalnym), krakowski Medialab jest wydarzeniem.
Urban Data Stories — data-driven investigation
Pod koniec maja odbyła się pierwsza seria spotkań w ramach Urban Data Stories tj. wydarzenia organizowanego przez Katoiwice Miasto Ogrodów i definiowanego jako an interdisciplinary meeting of designers, developers, planners, activists, journalists and all others interested in the acquisition, processing and analysis of data to create meaningful stories about the city. Więcej informacji znajdziecie na stronie wydarzenia.
Modern City in the Making. Katowice 1865–2015
Tych, którzy choć troszkę śledzą to co robię, chyba nie zaskoczę jeśli prosto z mostu powiem, że biorę udział w kolejnym projekcie katowickiego Medialabu.
Projekt „Modern City in the Making. Katowice 1865–2015” nawiązuje do działalności instytutu Isotype i uniwersalnego języka wizualnego o tej samej nazwie. Odnosi się ona do opublikowanej w 1939 roku książki Modern Man in the Making autorstwa Otto Neuratha, opisującej w przystępny sposób historię ludzkości.
Hack4Good 0.5 — Hacking a better world together
Dwa tygodnie temu, w Krakowie miało miejsce bardzo fajne wydarzenie tj. Hack4Good 0.5 Kraków. Hack4Good jest międzynarodową serią hackatonów (ta została organizowana w 30 miastach na całym świecie), zorientowanych na rozwiązywanie prospołecznych problemów zgłoszonych przez m.in. różnego rodzaju NGO oraz aktywistów. Na realizację rozwiązania, począwszy od zebrania zespołu, aż po działającą aplikację było jedynie 48 godzin. Może wydawać się to niewiele, jednak oglądając prezentacje projektów kolejnych grup, trudno było odnieść wrażenie, że jeszcze dwa dni wcześniej nikt nie znał problemu, nad którym będzie pracował.
ZZR Huragan — mój nowy, stary rower
Nadrabiając tematykę wakacyjną, obowiązkowo powinienem wspomnieć, że w lipcu, po prawie trzech latach okazjonalnego majstrowania, tatowy rower ZZR Huragan z lat 60-tych, stanął wreszcie o własnych kołach.
Zabezpieczone: Kilka spostrzeżeń na temat Malty
Ola rysuje — drobne ćwiczenia ilustracyjne
Tym razem temat ciut luźniejszy. Mianowicie, jakiś czas temu popełniłem mały nadzór edukacyjno-artystyczny. Ola jest moją dziewięcioletnią (właściwie to od kilku dni już dziesięcioletnią) kuzynką. Podczas ostatniej wizyty u mnie, postanowiłem zorganizować jej kilka chwil zajęcia niekoniecznie sprowadzającego się do siedzenia przed telewizorem, czy też komputerem. Czasu nie było zbyt wiele, więc po przeglądnięciu moich gryzmołów w szkicowniku, niezwłocznie rozsypaliśmy na biurku kilka garści przyborów i przystąpiliśmy do zamierzonego procederu tj. do bazgrolenia.
Przyjemność eksperymentowania — raport Medialab Katowice 2012
Jak pewnie wiecie, w tym oraz w ubiegłem roku miałem przyjemność uczestniczyć w kilku projektach i warsztatach realizowanych przez katowicki Medialab. Wspominam o tym dlatego, że właśnie został opublikowany raport o bardzo trafnym tytule Przyjemnosc eksperymentowania, podsumowujący działaność Medialabu w roku 2012. Raport polecam wszystkim począwszy od stałych uczetników, którzy znajdą w nim podsumowanie włsnej pracy, a kończąc na osobach w ogóle nie zorientowanych w działaniach Medialabu, które to z kolei znajdą w raporcie wyjaśnienie czym jest Medialab, wyczerpujący opis działalności, oraz jak sądzę zachętę do podjęcia współpracy w przyszłych projektach.
Open Data Day — grupa robocza
Tak jak wspominałem w poprzednim poście, 23 lutego to światowy dzień otwartych danych publicznych. Z tej okazji katowicki Medialab przygotował trzy dni hucznych obchodów tj. cały zestaw warsztatów, wykładów oraz spotkań z zaproszonymi gośćmi i specjalistami (również z zagranicy). Co więcej powołano do życia grupę roboczą, która podjęła się prac nad dwoma projektami. (…)
The Wall
Fanom fotografii, szwendania się po miejskich zakamarkach, a także BMX, polecam album „The Wall” autorstwa Michała Sikory — pomagałem przy składzie.
Tytuł albumu „The Wall” pochodzi od nazwy bmxowego tricku „wallride” — jest to trick, polegający na przejechaniu po pionowej powierzchni przeszkody, czyli po tzw. wallu.
Album jest dostępny w wersji cyfrowej do przeglądnięcia oraz ściągnięcia z issuu.com.
Comic Science — projektowanie graficzne w nauce
Na wstępie, przepraszam za skrót myślowy, ale pisząc o nauce, będę miał na myśli przede wszystkim nauki ścisłe, techniczne.
Czwarty lipca 2012 to wielki dzień dla współczesnej nauki. Podczas konferencji zorganizowanej przez CERN, ogłoszono odkrycie nowej cząstki subatomowej — prawdopodobnie bozonu Higgsa. Cząstki poszukiwanej od ~45-ciu lat, której istnienie jest kluczowe, dla obecnej formy modelu standardowego (najlepszej teoria opisująca budowę materii jaką mamy). Wielkie przedsięwzięcie, najbardziej skomplikowana technika jaką stworzył człowiek, doniosłe odkrycie i jak na ironię, kiedy oczy całego świata zwrócone były ku kolejnym slajdom prezentacji, opisującej meandry doświadczenia oraz jego wyniki — ukazał się… Comic Sans.

Katowice, miasto otwarte — kilka słów o warsztatach wizualizacji informacji, w których brałem udział
Jak pewnie niektórzy z was wiedzą, od września do grudnia brałem udział w warsztatach wizualizacji informacji „Katowice, miasto otwarte”. Jest to projekt mający na celu propagowanie idei transparentnego miasta oraz otwartego dostępu do informacji, a w dalszej perspektywie (jak domniemam) dążący do stworzenia miejskiego API. W tym celu, postawiono na upowszechnianie kompetencji związanych z analizą, interpretacją i wizualizacją dużych zbiorów danych, budując w ten sposób zainteresowanie, ale również przyszłe zapotrzebowanie na tego typu rozwiązania. Organizatorem warsztatów był katowicki Medialab Katowice, a prowadzącym Krzysztof Trzewiczek. Co więcej, gościem specjalnym warsztatów, z którym mieliśmy wielką przyjemność konsultować nasze projekty, był prof. Krzysztof Lenk. Warto tu wspomnieć i polecić wykład, który profesor wygłosił w Rondzie Sztuki pt. „Wątpliwości projektanta informacji wizualnej”.
Medialab Katowice: Interaktywny syntezator dźwięku
W trakcie czerwcowego długiego weekendu postanowiłem nie obijać się i wziąć udział w trzydniowych warsztatach Medialab Katowice pt. „Interaktywny syntezator dźwięku”. Formuła warsztatów zakładała działalność w ramach jednej z dwóch grup uczestników; pierwsza grupa budowała od zera syntezatory analogowe, druga grupa (której członkiem byłem i ja) budowała/programowała wymyślone przez siebie interfejsy/sterowniki do w/w syntezatorów, wykorzystując przy tym Arduino. Ostatniego dnia miała odbyć się prezentacja działających projektów. Niestety nie wszystko zadziałało — ze względu na problemy z syntezatorami, ostatnie prace nad projektami zostały przełożone na dodatkowy dzień warsztatów — niestety, w związku z brakiem wymaganej frekwencji, nie udało się go zorganizować.
Processing + Arduino + Eclipse (+ Proclipsing) — tutorial
W związku z tym, że ostatnio w ramach Medialab majstrowałem co nieco — postanowiłem opublikować mały tutorial wyjaśniający jak zacząć korzystać z Processing komunikującego się z Arduino a wszystko nie w processingowym edytorku, ale w Eclipse.
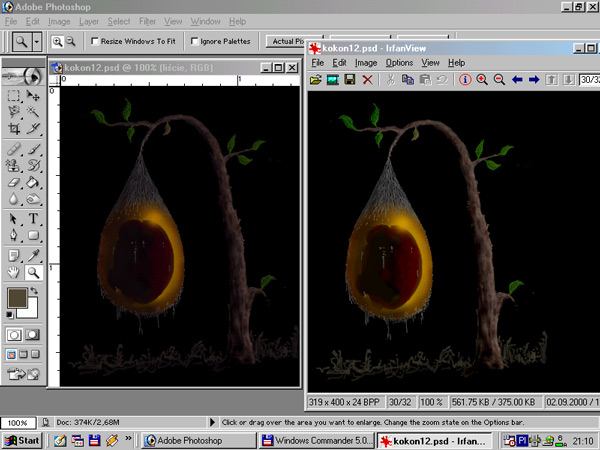
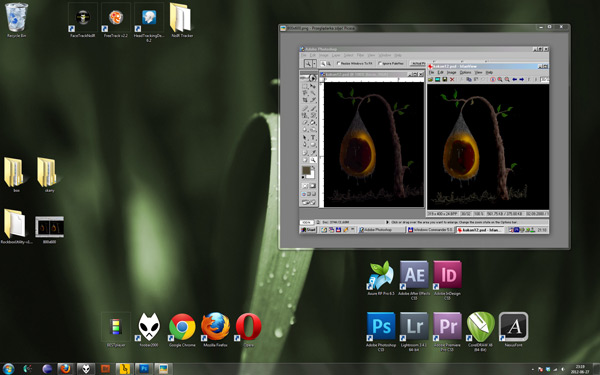
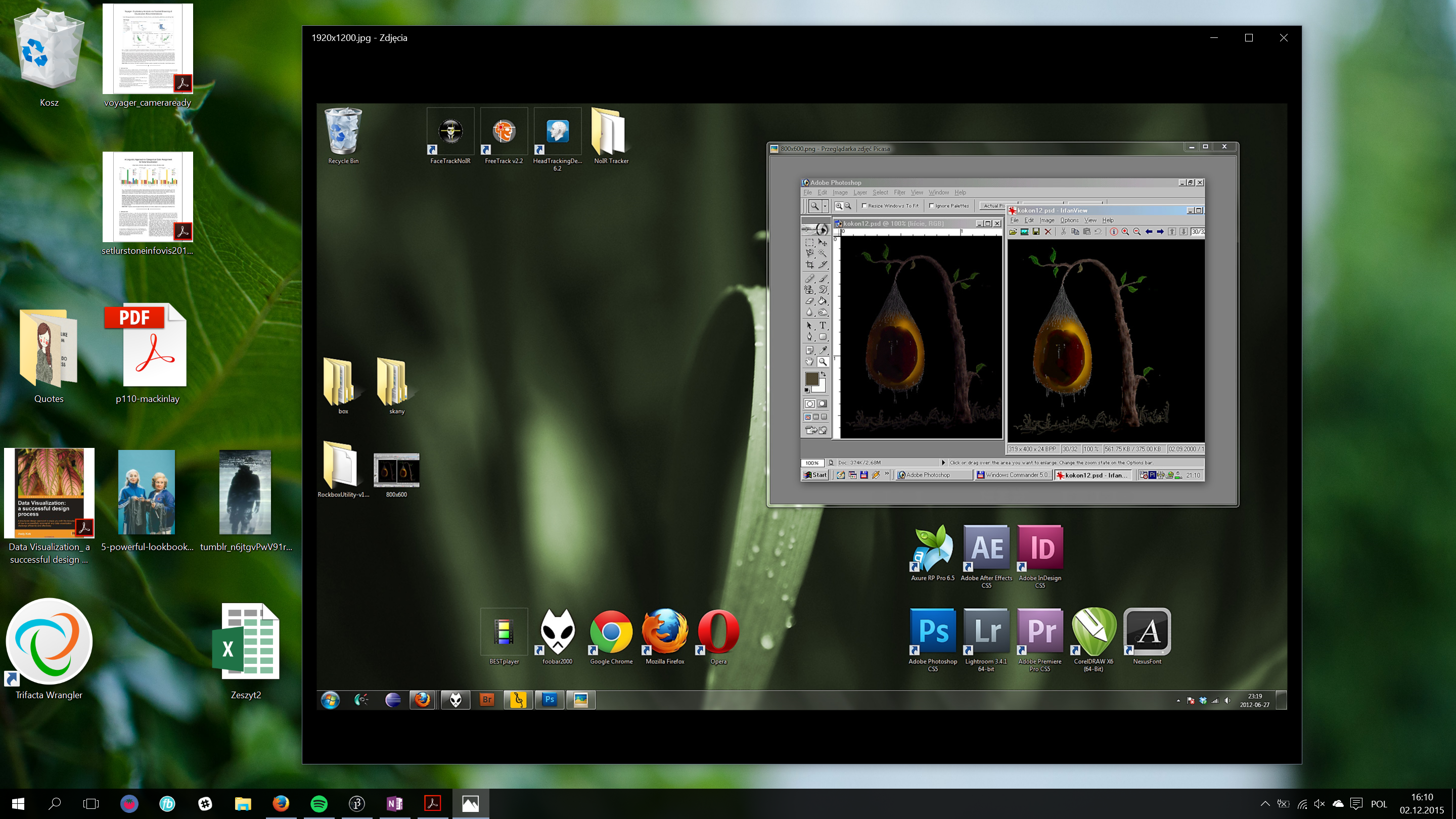
800×600 pikseli — czyli mała refleksja nad tym jak się znienia świat
Przekopując ostatnio stare zasoby, zderzyłem się (to chyba dobre określenie) z ciekawym screenshotem, z mojej prywatnej przeszłości. Na zrzucie widoczny jest pełny ekran tj. 800×600 pikseli, włącznie z paskiem systemowym (Win98 SE) oraz włączonym Photoshopem 7 — screenshot pochodzi z ~2002 (czyli dokładnie sprzed 10 lat). Ciekawie się na to patrzy mając na uwadze, że obecnie telefony oferują większe rozdzielczości ekranu.
W gwoli wyjaśnienia dodam tylko, że mój ówczesny monitor (14 cali szklanej bańki z 1996 roku) nie pozwalał na pracę w wyższej rozdzielczości, w jednocześnie rozsądnej palecie 24bit (o ile dobrze pamiętam 16bit było mało do tego obrazka). Nie a co ukrywać, że nawet zabawa w Photoshopie przy takiej rozdzielczości wymagała pewnej deterinacji, nie wspomnę już o tym że komputer dostałał zadyszki, przy nawet najprostrzych operacjach, a na dysku wiecznie brakowało miejsca. Obrazek na skreenshotcie (tu jeszcze nie skończony) rysowałem myszką — o tabletach wiedziałem wtedy jedynie z opowiadań. Trzeba przyznać, że przyrost dostępności sprzętu, który z perspektywy roku 2002 wydaje się hiperprofesjonalny robi wrażenie.
2002 — 800×600 pikseli / 14″
2012 — 1920×1200 pikseli / 22″
2015 — 2880×1620 pikseli / 15,6″
Programowanie i elektronika na ASP — kilka słów o warsztatach Processing i Arduino
Jakiś czas temu, a dokładnie od 30.03 do 04.04 na katowickiej ASP można było wziąć udział w warsztatach pt. „Wykorzytanie platformy [Arduino][arduino] do Tworzenia interaktywnych obiektów i instalacji” (prowadzonych przez Pan Generator) oraz warsztatów pt. „Interakcja, projektowanie, programowanie w środowisku Processing” (prowadzonych przez Piotra Ceglarka). Wyzwanie dla prowadzących warsztaty było tym większe, że dla większości osób (głównie studentów ASP) biorących udział w warsztatach, był to pierwszy kontakt z programowaniem oraz projektowaniem układów elektronicznych.
To co mnie bardzo pozytywnie zaskoczyło, to entuzjazm i chęć zrozumienia jakimi wszyscy pawali i pomimo tego, że materiał (jak na pierwszy raz) nie był łatwy to, realizacja kolejnych etapów projektów szła naprawdę sprawnie.
Distorter — czyli jak łatwo połączyć programowanie z grafiką warsztatową
Distorter to mały projekcik, który powstał trochę z przypadku. Ot tak zacząłem eksperymentować z wektorami, następnie korzystając z Processing/Java napisałem aplikację, a dokładniej edytor dystorsji, którego pomocą wykonałem projekty grafik, które to zostały wydrukowane metodą sitodruku (na czarnym bristolu oraz przeźroczystej pleksi). Sitodruki zostały uzupełnione przez generowaną w czasie rzeczywistym animację siatek, zniekształcanych przez wiele poruszających się źródeł dystorsji (podgląd podrzucę przy najbliższej okazji).






































You must be logged in to post a comment.