Ów diagram, z angielskiego opisywany jako visual timetable jest świetnym przykładem zastosowania podejścia od ogółu do szczegółu w projektowaniu informacji — i prawdę powiedziawszy ze względu na swoją przenikliwość jest jednym z moich ulubionych diagramów. Po raz pierwszy zobaczyłem go niedbale nakreślonego długopisem na warsztatach Medialabu Katowice z Krzysztofem Trzewiczkiem — i pamiętam, że już wtedy zrobił na mnie duże wrażenie — potem natrafiłem na niego w publikacjach Tufte’a. Niestety jest rzadko spotykany, i o kolejne przykłady jego implementacji jest stosunkowo ciężko – więc jeśli takowe wpadną wam w ręce, koniecznie dajcie znać!
Historia
Diagram połączeń kolejowych o którym mowa, został zaprojektowany przez XIX wiecznego, paryskiego inżyniera Charlesa Ybry. W swoim oświadczeniu z 1846 wrażał on nadzieję, że jego wynalazek znajdzie zastosowanie w każdej linii kolejowej, nie tylko w celu prezentacji czasu odjazdów i przyjazdów pociągów, ale i wielu innych istotnych z punktu widzenia organizacji ruchu kolejowego zdarzeń. Miał być pomocny m.in. w wykrywaniu nieprawidłowości przy regulowaniu przejazdów pociągów przez newralgiczne elementy infrastruktury jak mosty i tunele. Ybry wierzył, że wyposażeni w jego diagram motorniczy oraz dróżnicy, będą mogli bardzo dokładnie dostosować prędkość pociągów, tak aby zachować bezpieczne dystanse i bezkolizyjność. Jego metoda planowania miała być na tyle niezawodna, że w wyjątkowych sytuacjach miała umożliwiać bezpieczne wprowadzanie „w locie” na linię dodatkowych pociągów, tym samym diagram miał być doskonałym narzędziem przy układaniu rozkładu jazdy, a uproszczony pełnić rolę informacji przeznaczonej dla pasażerów. Nadziei Ybre’a na szerokie wykorzystanie jego diagramu niestety nigdy nie zrealizowano.

Diagram przyjęło się nazywać od nazwiska Étienne-Jules Marey’a1, znanego skądinąd pioniera kinematografii, który jest również znany z tego, że wykorzystywał fotografię do analizy ruchu2. Zastosował on diagram Charlesa do zwizualizowania połączenia kolejowego Paryż–Lion [il. 1]. Wizualizacja stała się bardzo znana, co za tym idzie diagram zaczął być kojarzony z nazwiskiem Marey’a, a nie swojego twórcy Yrbygo.
Jako ciekawostkę warto wspomnieć, że tabela czasu z wyspy Java [il. 2] z 1937 opisująca tamtejszą linię kolejową, była tak kompleksowym, a jednocześnie szczegółowym dokumentem, że została sklasyfikowana jako tajna — co więcej, przechwycona przez japońskich szpiegów odegrała rolę w planowaniu inwazji na wyspę w 1942 roku3.
Diagram
Dwoma podstawowymi wymiarami tabeli są czas (zazwyczaj w poziomie, od lewej do prawej) oraz przestrzeń (w pionie). Linie poziome biegnące przez cały diagram wskazują lokalizację ważnych elementów infrastruktury jak np. stacje kolejowe — są one rozmieszczone w odstępach, proporcjonalnie do dystansów w jakich obiekty znajdują się względem siebie w rzeczywistości4. Co charakterystyczne, trójwymiarowa przestrzeń na jakiej rozpostarta jest linia komunikacyjna w rzeczywistości, na diagramie zostaje spłaszczona do jednego wymiaru5 — dobrze to widać na zestawieniu rozkładu jazdy nowojorskiego autobusu z mapą na, której oznaczono przystanki [il. 3].
Na pionowych marginesach diagramu [il. 2], często umieszczany jest drugi (pionowy) wymiar przestrzeni pokazując góry i doliny, które przecina linia (co za tym idzie nachylenie stoków po jakich poruszają się pociągi — co w ich przypadku jest dosyć istotną informacją), a także w rzucie z góry szczegóły infrastruktury jak struktura bocznic oraz ich wyposażenie. Ukośne linie komunikują wiele informacji — w przypadku tabeli czasu z Java, pozwalają określić lokalizację pociągu w czasie, kierunek w jakim się porusza, jego prędkość (do odczytania z nachylenia linii), typ pociągu oraz sezonowość relacji (wzór jakim linia jest poprowadzona). Z kolei na diagramie nowojorskiej linii autobusowej [il. 3], już na pierwszy rzut oka widać, różnice w częstotliwości kursowania autobusów nie tylko w poszczególne dni, ale i na przestrzeni godzin danego dnia. Co więcej z diagramu stosunkowo łatwo odczytać dokładną godzinę odjazdu i dotarcia autobusu do celu, bez konieczności odwoływania się do tekstowego rozkładu.
Na powyższym diagramie przygotowanym na potrzeby szwajcarskich linii kolejowych [il. 4], łatwo zauważyć, że ukośne linie przecinające się jedynie na stacjach — poszczególne odcinki są elementami całej linii, a pociągi mogą się wyminąć jedynie między nimi na zlokalizowanych na stacjach bocznicach. W przeszłości, planowanie niezorientowane wizualnie tego typu relacji było uciążliwe, tabele Ybry’a okazały się być niezwykle pomocnym i wartościowym narzędziem wspomagającym pracę organizatorów ruchu. Współcześnie zarządzanie ruchem jest wspomagane komputerowo, jednak diagram w dalszym ciągu jest pomocny [il. 5].
W bardziej codziennym użytku uproszczony diagram Ybry’a może znaleźć zastosowanie np. jako element interfejsu aplikacji do planowania podróży i przesiadek. Rozszerzając poniższy diagram podróży Atlanta–Chicago o kolejne miasto poniżej — podobnie jak to ma miejsce na diagramie Marey’a Paryż–Lion [il. 1] — można łatwo stworzyć interfejs wspomagający komponowanie podróży z przesiadkami.
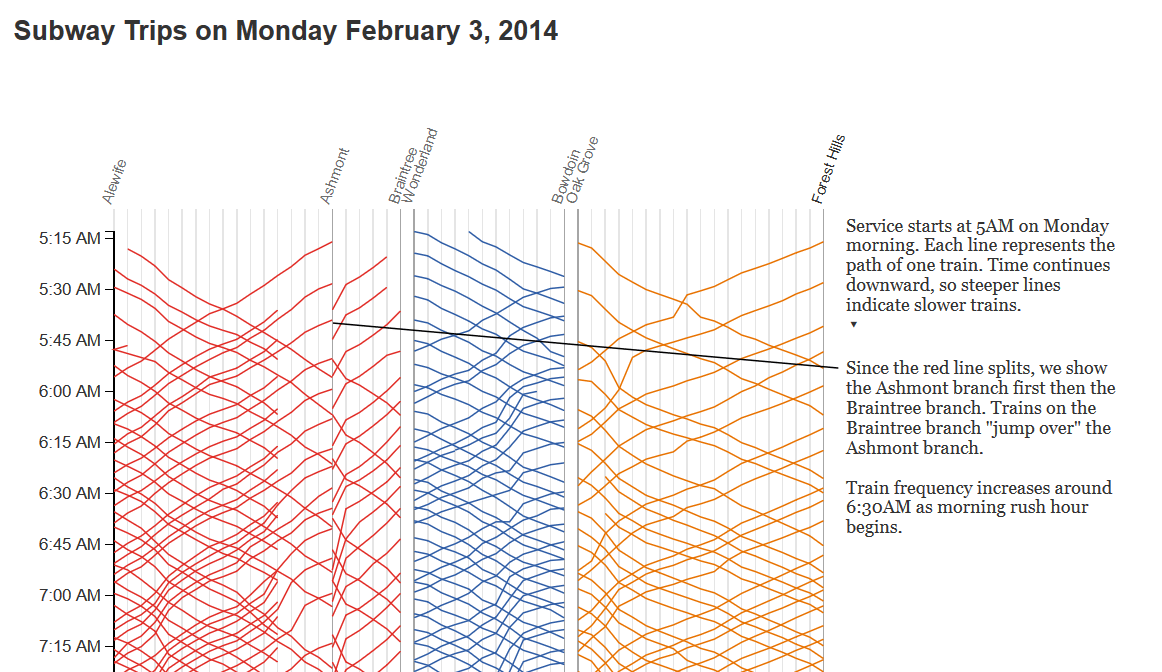
Przykładem świetnej interaktywnej implementacji diagramu jest Visualizing MBTA Data: An interactive exploration of Boston’s subway system (Mike Barry, Brian Card). Wraz z pozostałymi wizualizacjami i opisami, diagram Merye’a tworzy niezwykle interesującą infografikę [il. 7] — praktycznie wszystkie wizualizacje są interaktywne — warto się pobawić.
- Wikipedia: Étienne-Jules Marey ↩
- Boria E.; Mapping Time ↩
- Tufte E.; Envisioning information; 1998 ↩
- Tufte E.; The Visual Display of Quantitative Information ↩
- Tufte E.; Graphical timetables; edwardtufte.com ↩