Czy zastanawialiście się, jak powstają młodzi projektanci? Cóż, w tej kwestii można mieć dwa podejścia. Albo liczyć biernie na samorodki, albo, jak pokazuje jeden z projektów krakowskiej WSE, wziąć sprawy w swoje ręce i aktywnie zaszczepiać dizajn w młodzieży. (…)
Tag: edukacja
Dyskusje o odpowiedzialności projektanta
W ramach podsumowania projektu Stay in Touch miałem przyjemność być zaproszony do udziału w panelu dyskusyjnym poświęconym tematowi odpowiedzialności w projektowaniu, o czym dyskutowaliśmy w nobliwym gronie projektantów i edukatorów. (…)
Racjonalizacja procesu, czyli A Vision Engineering z Tomem Gilbem
W ramach WUD Silesia miałem okazję wziąć udział w warsztatach z Tomem Gilbem. Jeśli chodzi o Toma, jest on jednym z prekursorów zwinnego podejścia do wytwarzania produktów, a w szczególności oprogramowania. Nad pierwszymi projektami realizowanymi w tym duchu, pracował już w latach 60-tych, co jak się wydaje, uzasadnia to, że mówi o sobie Agile Grandpa. (…)
5. Międzynarodowa Konferencja Projektowa AGRAFA: Attitudes — postawy kontrowersyjne
No i właśnie Agrafa. Agrafa to wydarzenie w skład którego wchodzą konferencja, konkurs projektów studenckich oraz warsztaty, organizowane przez katowicką ASP. Całość jest poświęcona przede wszystkim projektowaniu graficznemu, acz tematyka z roku na rok, coraz częściej i śmielej wybiega w nieco szersze przestrzenie projektowania doświadczeń użytkownika, czy też usług, poruszając niewizualne aspekty projektowania. (…)
Konwergencja – ATypI16
Tekst został opublikowany w Ogólnopolskim kwartalniku projektowym 2+3D nr 61 (III 2016).
Think (in) Visual Communication
Nieco ponad półtora roku po konferencji odnalazłem nieukończoną notkę z Think in Visual Communication. Cóż, nieukończoną już chyba pozostanie – no chyba, że ktoś mi pomoże – ponieważ notatki z pierwszego dnia najzwyczajniej w świecie acz nieco bezczelnie się nie uchowały. Niemniej i tak miło wrócić pamięcią choćby tylko do dnia drugiego tejże. (…)
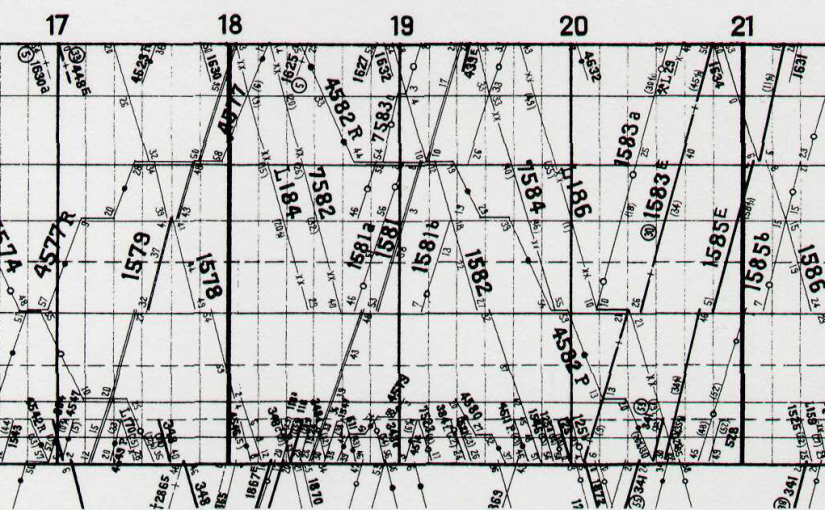
Graficzna tabela czasu — diagram Marey’a
Ów diagram, z ang. *visual timetable* jest świetnym przykładem zastosowania podejścia *od ogółu do szczegółu* w projektowaniu informacji — i prawdę powiedziawszy ze względu na swoją przenikliwość jest jednym z moich ulubionych diagramów. Po raz pierwszy zobaczyłem go niedbale nakreślonego długopisem [na warsztatach Medialabu Katowice z Krzysztofem Trzewiczkiem][trz] — i pamiętam, że już wtedy zrobił na mnie duże wrażenie — potem natrafiłem na niego w publikacjach Tufte’a. Niestety jest rzadko spotykany, i o kolejne przykłady jego implementacji jest stosunkowo ciężko – więc jeśli takowe wpadną wam w ręce, koniecznie dajcie znać!
Wizualizacja danych, czy infografika?
Tekst został opublikowany w Ogólnopolskim kwartalniku projektowym 2+3D nr 57 (IV 2015). Jakiś czas temu, wczytując się w literaturę na temat wizualizacji danych, zderzyłem się z problemem terminologicznym. Znaczenia przypisywane terminom „wizualizacja danych” i „infografika”, jakie znałem z jednych publikacji, nie potwierdzały się w innych. Czasami wyrażenia były stosowane zamiennie, innym razem funkcjonowały jako przeciwstawne. Szczególnie irytuje, że systematyki jednych autorów… Czytaj dalej Wizualizacja danych, czy infografika?
Edward L. Youmans
Ciekawą postacią ze świata grafiki informacyjnej na dziś jest… Edward Livingston Youmans1821–1887 Amerykański popularyzator nauki i pionier tego co Richard Feynman określił jako the role of scientific culture in modern society1, pisarz naukowy, wykładowca, założyciel wydawanego do dziś miesięcznika Popular Science (1872) — pierwszego magazynu traktującego o nauce, zaadresowanego do ogółu społeczeństwa — mówiono o… Czytaj dalej Edward L. Youmans
Make shit happen!
Nie jestem fanem wielkich życiowych guru, którzy mają odpowiedź na wszelkie bolączki w postaci górnolotnych prawd lub wręcz przeciwnie, wodzów sprzedających receptę na powszechny dobrobyt, w postaci jakiegoś banału. Czasami jest jednak tak, że wdrożenie pewnych decyzji wymaga solidnego kopa w dupę i jeśli, w takiej sytuacji nie ma nikogo pod ręką, kto powie — nie zastanawiaj się, tylko do cholery do zrób to — wtedy warto rozglądnąć się za taką motywującą głową w internecie.
III miejsce na Hack4Good 0.6 — Lokalnie
Ostatnio blogowo nieco zamilkłem, więc czas zacząć nadrbiać zaległości! Zacznę od drugiej w tym roku edycji hack4good. We wrześniowej edycji pochyliliśmy się nad problemami ochrony środowiska, zmian klimatu oraz świadomej konsumpcji.
Processing + Arduino + Eclipse (+ Proclipsing) — tutorial
W związku z tym, że ostatnio w ramach Medialab majstrowałem co nieco — postanowiłem opublikować mały tutorial wyjaśniający **jak zacząć korzystać z Processing komunikującego się z Arduino a wszystko nie w processingowym edytorku, ale w Eclipse.
Programowanie i elektronika na ASP — kilka słów o warsztatach Processing i Arduino
Jakiś czas temu, a dokładnie od 30.03 do 04.04 na katowickiej ASP można było wziąć udział w warsztatach pt. „Wykorzytanie platformy Arduino do Tworzenia interaktywnych obiektów i instalacji” (prowadzonych przez Pan Generator) oraz warsztatów pt. „Interakcja, projektowanie, programowanie w środowisku Processing” (prowadzonych przez Piotra Ceglarka). Wyzwanie dla prowadzących warsztaty było tym większe, że dla większości osób (głównie studentów ASP) biorących udział w warsztatach, był to pierwszy kontakt z programowaniem oraz projektowaniem układów elektronicznych.
To co mnie bardzo pozytywnie zaskoczyło, to entuzjazm i chęć zrozumienia jakimi wszyscy pawali i pomimo tego, że materiał (jak na pierwszy raz) nie był łatwy to, realizacja kolejnych etapów projektów szła naprawdę sprawnie.
3. Międzynarodowa Konferencja Projektowa AGRAFA — w skrócie
Udając się na konferencję miałem nadzieję, usłyszeć na niej choćby częściowe odpowiedzi na przynajmniej kilka z miliona nurtujących mnie pytań. Jednak kiedy się zakończyła, zdałem sobie sprawę, że w głowie mam jeszcze więcej niewiadomych. Nie należy jednak rozumieć tego tak, że wystąpienia nie były dostatecznie merytoryczne — powiedziałbym, że wręcz przeciwnie — pojawienie się nowych pytań jest spowodowane raczej uświadamianiem sobie swojej niewiedzy, a w związku z tym dostrzeżeniem problemów, o których jeszcze niedawno nie miało się pojęcia. To co mnie jednak podbudowało, to to że w wielu kwestiach moje zdanie było zgodne z poglądami referentów, a i w wątpliwościach jak się okazało nie jestem sam — czasem świadomość tego, że myśli się we właściwym kierunku pomaga (mam nadzieję, że i tym razem tak będzie).
Badania naukowe vs projektowanie graficzne — w przeddzień konferencji
Pierwszy stycznia tj. już jutro rozpocznie się 3. Międzynarodowa Konferencja Projektowa, tym razem hasłem „Badania naukowe w projektowaniu graficznym. Projektowanie graficzne w badaniach naukowych.” Wydarzenie jest organizowane przez Wydział Projektowy katowickiej ASP, a wykłady poprowadzą: Alecos Papadatos (GR), Gerard Unger (NL), Jan Kubasiewicz (USA), Joachim Sauter (DE), Jorge Frascara (CA) oraz Lucienne Roberts (UK). Na uwagę zasługuje przede wszystkim hasło konferencji, które bardzo trafnie przedstawia to co się ostatnimi czasy dzieje w szeroko pojętej nauce oraz projektowaniu graficznym.