Alberto Cairo jest projektantem oraz dziennikarzem, osobiście jest mi znany jako autor książek „The Truthful Art” oraz „The Functional Art”, jest również wykładowcą w katedrze Dziennikarstwa Wizualnego na School of Communication of the University of Miami. (…)
Tag: wizualizacja danych
Dizajn w KATO – projektowanie i dane
Nieco niespodziewanie dostałem zaproszenie na dyskusję w ramach Design w Kato. Cyklu prowadzonego przez Natalię Pietruszewską-Golbę, Paulinę Urbańską, Tomka Bierkowskiego oraz KATO bar. Formuła spotkania zakłada udział gości, którzy w zależności od upodobań oraz tematu z jakim im przyjdzie się zmagać, ku zaciekawieniu publiczności zgadzają się ze sobą lub wręcz przeciwnie, każdy z osobna obstaje przy swoim – klasyczna dyskusja można by powiedzieć. Mam nadzieję, że już spotkaliście się z tą inicjatywą, a jeśli nie to koniecznie się zapoznajcie, śledźcie zapowiedzi i wpadajcie posucha, a także podyskutować.
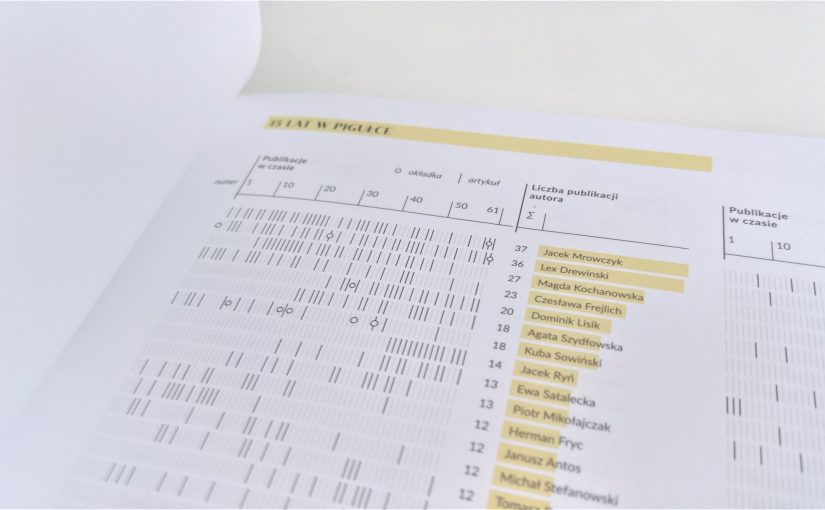
15 lat publikacji w 2+3D w pigułce
W ostatnim już 61. numerze 2+3D, znajdziecie ode mnie wizualne podsumowanie publikacji autorów artykułów – tych uwzględnionych w spisie treści – oraz okładek. Na rzecz niestety było bardzo mało czasu, do tego stopnia, że kiedy kwartalnik był już w druku, wizualizacja była jeszcze w postaci kodu. Z jednej więc strony żałuję, że nie mogłem posiedzieć nad projektem dłużej (bo dane były naprawę ciekawe), a z drugiej cieszę się jednak, że numer nie został opublikowany z trzema pustymi stronami – bo taka sytuacja była również możliwa.
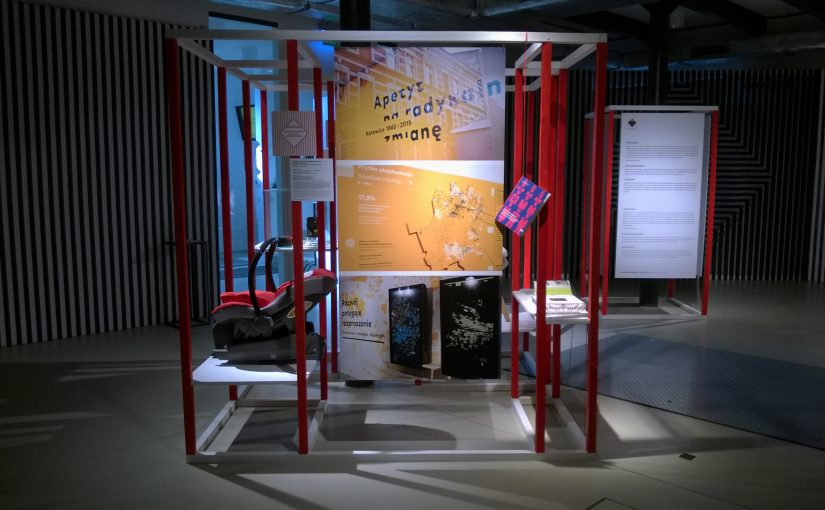
Śląska Rzecz dla naszej wystawy: Apetyt na radykalną zmianę. Katowice 1865–2015
Choć na facebooku publikowałem już stosowne posty, to warto nie tylko w gwoli formalności wspomnieć, że wystawa Apetyt na radykalną zmianę. Katowice 1865–2015 – przy której projektowaniu miałem przyjemność współpracować – zdobyła pierwsze miejsce w 11-tej edycji konkursu Śląska Rzecz, w kategorii grafika użytkowa. (…)
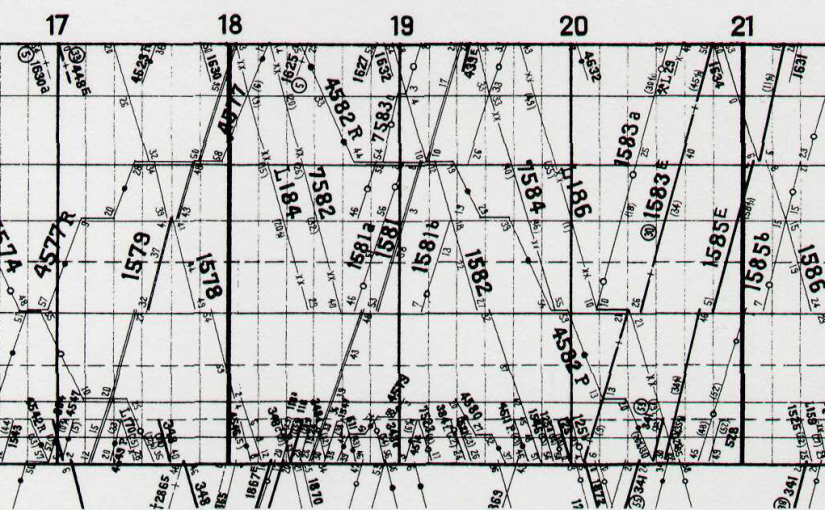
Graficzna tabela czasu — diagram Marey’a
Ów diagram, z ang. *visual timetable* jest świetnym przykładem zastosowania podejścia *od ogółu do szczegółu* w projektowaniu informacji — i prawdę powiedziawszy ze względu na swoją przenikliwość jest jednym z moich ulubionych diagramów. Po raz pierwszy zobaczyłem go niedbale nakreślonego długopisem [na warsztatach Medialabu Katowice z Krzysztofem Trzewiczkiem][trz] — i pamiętam, że już wtedy zrobił na mnie duże wrażenie — potem natrafiłem na niego w publikacjach Tufte’a. Niestety jest rzadko spotykany, i o kolejne przykłady jego implementacji jest stosunkowo ciężko – więc jeśli takowe wpadną wam w ręce, koniecznie dajcie znać!
Wizualizacja danych, czy infografika?
Tekst został opublikowany w Ogólnopolskim kwartalniku projektowym 2+3D nr 57 (IV 2015). Jakiś czas temu, wczytując się w literaturę na temat wizualizacji danych, zderzyłem się z problemem terminologicznym. Znaczenia przypisywane terminom „wizualizacja danych” i „infografika”, jakie znałem z jednych publikacji, nie potwierdzały się w innych. Czasami wyrażenia były stosowane zamiennie, innym razem funkcjonowały jako przeciwstawne. Szczególnie irytuje, że systematyki jednych autorów… Czytaj dalej Wizualizacja danych, czy infografika?
Edward L. Youmans
Ciekawą postacią ze świata grafiki informacyjnej na dziś jest… Edward Livingston Youmans1821–1887 Amerykański popularyzator nauki i pionier tego co Richard Feynman określił jako the role of scientific culture in modern society1, pisarz naukowy, wykładowca, założyciel wydawanego do dziś miesięcznika Popular Science (1872) — pierwszego magazynu traktującego o nauce, zaadresowanego do ogółu społeczeństwa — mówiono o… Czytaj dalej Edward L. Youmans
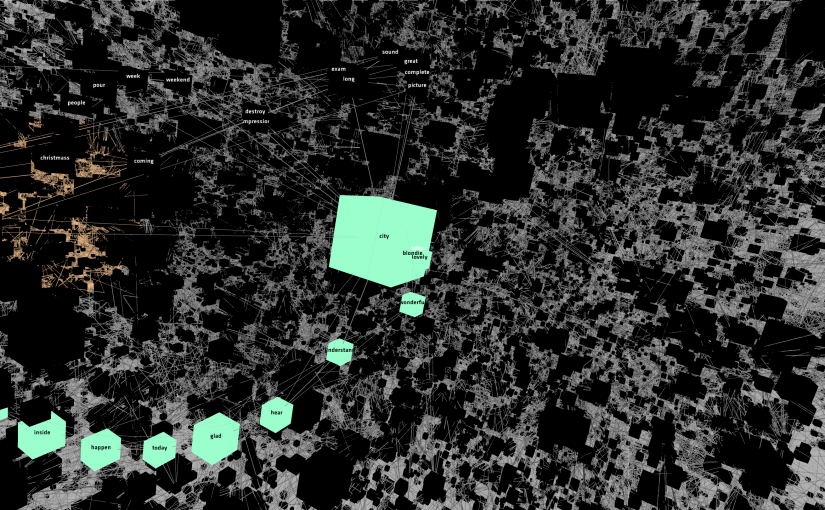
Log-in project
Kilka miesięcy temu zgłosiła się do mnie Julia z pytaniem, czy znam może kogoś kto pomógłby jej w pracy dyplomowej, a dokładniej napisałby aplikację, wyświetlającą grafy relacji. Cały projekt wydał mi się bardzo interesujący, bo nie często słyszę o studentach grafiki warsztatowej zaprzęgających do swoich prac, tak pragmatyczne narzędzia jak analizę semantyczną tekstu, czy wizualizację… Czytaj dalej Log-in project
Apetyt na radykalną zmianę — nasza wystawa w Galerii Miasta Ogrodów
Jakiś czas temu, we wpisie [Modern City in the Making. Katowice 1865–2015][modernkato] pisałem o grupie roboczej w ramach, której pracowaliśmy nad wystawą opowiadającą o 150-ciu latach istnienia Katowic, wykorzystując wizualizację danych. Ci, który śledzą mnie na społecznościówkach zapewne wiedzą, że wystawa się odbyła. Niemniej aby formalnościom stało się zadość z lekkim opóźnieniem, chcę zakomunikować ten fakt i na blogu dodając garść linków do dokumentacji, artykułów i recenzji wystawy.
Urban Data Stories — data-driven investigation
Pod koniec maja odbyła się pierwsza seria spotkań w ramach Urban Data Stories tj. wydarzenia organizowanego przez Katoiwice Miasto Ogrodów i definiowanego jako an interdisciplinary meeting of designers, developers, planners, activists, journalists and all others interested in the acquisition, processing and analysis of data to create meaningful stories about the city. Jeśli o mnie chodzi, brałem udział w warsztatach Data-driven investigation, zorientowanych na trening w zakresie dziennikarstwa danych, które prowadził Nicolas Kayser-Bril.
Modern City in the Making. Katowice 1865–2015
Projekt „Modern City in the Making. Katowice 1865–2015” nawiązuje do działalności instytutu Isotype i uniwersalnego języka wizualnego o tej samej nazwie. Odnosi się ona do opublikowanej w 1939 roku książki Modern Man in the Making autorstwa Otto Neuratha, opisującej w przystępny sposób historię ludzkości. Celem pracy grupy roboczej jest próba zobrazowania historii i obecnej kondycji Katowic za pomocą wizualizacji danych. Formuła jest podobna do tej z poprzednich Medialabów. W interdyscyplinarnych zespołach analizujemy i wizualizujemy wybrane zagadnienia dotyczące miasta. Wyniki zostaną zaprezentowane na kystawie w 2015 rok oraz kilku wcześniejszych publicznych konfrontacji projektu.
Open Data Day — grupa robocza
Tak jak wspominałem w poprzednim poście, 23 lutego to światowy dzień otwartych danych publicznych. Z tej okazji katowicki Medialab przygotował trzy dni hucznych obchodów tj. cały zestaw warsztatów, wykładów oraz spotkań z zaproszonymi gośćmi i specjalistami (również z zagranicy). Co więcej powołano do życia grupę roboczą, która podjęła się prac nad dwoma projektami.
Katowice, miasto otwarte — kilka słów o warsztatach wizualizacji informacji, w których brałem udział
Jak pewnie niektórzy z was wiedzą, od września do grudnia brałem udział w warsztatach wizualizacji informacji *„Katowice, miasto otwarte”.* Jest to projekt mający na celu propagowanie idei transparentnego miasta oraz otwartego dostępu do informacji, a w dalszej perspektywie (jak domniemam) dążący do stworzenia miejskiego API. W tym celu, postawiono na upowszechnianie kompetencji związanych z analizą, interpretacją i wizualizacją dużych zbiorów danych, budując w ten sposób zainteresowanie, ale również przyszłe zapotrzebowanie na tego typu rozwiązania. Organizatorem warsztatów był katowicki Medialab Katowice, a prowadzącym Krzysztof Trzewiczek. Co więcej, gościem specjalnym warsztatów, z którym mieliśmy wielką przyjemność konsultować nasze projekty, był prof. Krzysztof Lenk. Warto tu wspomnieć i polecić wykład, który profesor wygłosił w Rondzie Sztuki pt. „Wątpliwości projektanta informacji wizualnej”.
Marcin Ignac: Evolving Tools
Wszystkich zainteresowanych sztuką generatywną, wizualizacją informacji oraz ciekawymi zastosowaniami programowania, zachęcam do oglądnięcia nagrania prezentacji Marcina Ignaca (prezentacja w ramach FITC 2012 w Amsterdamie). Zachęcam z tym większą przyjemnością, że Marcin jest moim dobrym (choć niestety rzadko widywanym) przyjacielem, którego twórczością inspiruję się już od dłuższego czasu.
Animowane szkice
Dwie animacje, które poczyniłem w ramach procesu edukacyjnego tj. na zajęciach z multimediów.