Tekst został opublikowany w Ogólnopolskim kwartalniku projektowym 2+3D nr 61 (III 2016).
Tag: artykuł
Subiektywne opinie, obiektywne metody

Tekst został opublikowany w Ogólnopolskim kwartalniku projektowym 2+3D nr 60 (III 2016).
Wizualizacja danych, czy infografika?
Tekst został opublikowany w Ogólnopolskim kwartalniku projektowym 2+3D nr 57 (IV 2015).
Jakiś czas temu, wczytując się w literaturę na temat wizualizacji danych, zderzyłem się z problemem terminologicznym. Znaczenia przypisywane terminom „wizualizacja danych” i „infografika”, jakie znałem z jednych publikacji, nie potwierdzały się w innych. Czasami wyrażenia były stosowane zamiennie, innym razem funkcjonowały jako przeciwstawne. Szczególnie irytuje, że systematyki jednych autorów wywracają do góry nogami to, co twierdzą inni. Problem nie ogranicza się do materiałów polskojęzycznych. W Polsce tematyka wizualizacji nie jest jeszcze zbyt mocno eksplorowana – więc bałaganu można się spodziewać. Jednak materiały angielskojęzyczne, redagowane przez światowej sławy ekspertów, również nie są spójne w tej kwestii. (…)
Comic Science — projektowanie graficzne w nauce
Na wstępie, przepraszam za skrót myślowy, ale pisząc o nauce, będę miał na myśli przede wszystkim nauki ścisłe, techniczne.
Czwarty lipca 2012 to wielki dzień dla współczesnej nauki. Podczas konferencji zorganizowanej przez CERN, ogłoszono odkrycie nowej cząstki subatomowej — prawdopodobnie bozonu Higgsa. Cząstki poszukiwanej od ~45-ciu lat, której istnienie jest kluczowe, dla obecnej formy modelu standardowego (najlepszej teoria opisująca budowę materii jaką mamy). Wielkie przedsięwzięcie, najbardziej skomplikowana technika jaką stworzył człowiek, doniosłe odkrycie i jak na ironię, kiedy oczy całego świata zwrócone były ku kolejnym slajdom prezentacji, opisującej meandry doświadczenia oraz jego wyniki — ukazał się… Comic Sans.

3. Międzynarodowa Konferencja Projektowa AGRAFA — w skrócie
Udając się na konferencję miałem nadzieję, usłyszeć na niej choćby częściowe odpowiedzi na przynajmniej kilka z miliona nurtujących mnie pytań. Jednak kiedy się zakończyła, zdałem sobie sprawę, że w głowie mam jeszcze więcej niewiadomych. Nie należy jednak rozumieć tego tak, że wystąpienia nie były dostatecznie merytoryczne — powiedziałbym, że wręcz przeciwnie — pojawienie się nowych pytań jest spowodowane raczej uświadamianiem sobie swojej niewiedzy, a w związku z tym dostrzeżeniem problemów, o których jeszcze niedawno nie miało się pojęcia. To co mnie jednak podbudowało, to to że w wielu kwestiach moje zdanie było zgodne z poglądami referentów, a i w wątpliwościach jak się okazało nie jestem sam — czasem świadomość tego, że myśli się we właściwym kierunku pomaga (mam nadzieję, że i tym razem tak będzie).
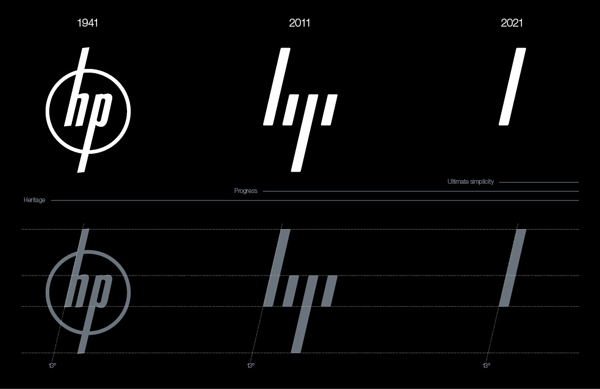
Identyfikacja HP by Moving Brands — po mojemu
Nie tak dawno (bo tego posta zacząłem pisać jeszcze w grudniu) pojawiła się informacja o nowej identyfikacji HP. Posypały się pozytywne opinie, nowoczesna, minimalistyczna stylistyka ku temu nastrajała — zresztą, nie ma się co dziwić, bo za ową identyfikację odpowiada Moving Brands.

il. © Moving Brands
Badania naukowe vs projektowanie graficzne — w przeddzień konferencji
Pierwszy stycznia tj. już jutro rozpocznie się 3. Międzynarodowa Konferencja Projektowa, tym razem hasłem „Badania naukowe w projektowaniu graficznym. Projektowanie graficzne w badaniach naukowych.” Wydarzenie jest organizowane przez Wydział Projektowy katowickiej ASP, a wykłady poprowadzą: Alecos Papadatos (GR), Gerard Unger (NL), Jan Kubasiewicz (USA), Joachim Sauter (DE), Jorge Frascara (CA) oraz Lucienne Roberts (UK) — szczegóły na stronie konferencji.
Na uwagę zasługuje przede wszystkim hasło konferencji, które bardzo trafnie przedstawia to co się ostatnimi czasy dzieje w szeroko pojętej nauce oraz projektowaniu graficznym.





You must be logged in to post a comment.