Nieco niespodziewanie dostałem zaproszenie na dyskusję w ramach Design w Kato. Cyklu prowadzonego przez Natalię Pietruszewską-Golbę, Paulinę Urbańską, Tomka Bierkowskiego oraz KATO bar. Formuła spotkania zakłada udział gości, którzy w zależności od upodobań oraz tematu z jakim im przyjdzie się zmagać, ku zaciekawieniu publiczności zgadzają się ze sobą lub wręcz przeciwnie, każdy z osobna obstaje przy swoim – klasyczna dyskusja można by powiedzieć. Mam nadzieję, że już spotkaliście się z tą inicjatywą, a jeśli nie to koniecznie się zapoznajcie, śledźcie zapowiedzi i wpadajcie posucha, a także podyskutować.
Tag: projektowanie graficzne
5. Międzynarodowa Konferencja Projektowa AGRAFA: Attitudes — postawy kontrowersyjne
No i właśnie Agrafa. Agrafa to wydarzenie w skład którego wchodzą konferencja, konkurs projektów studenckich oraz warsztaty, organizowane przez katowicką ASP. Całość jest poświęcona przede wszystkim projektowaniu graficznemu, acz tematyka z roku na rok, coraz częściej i śmielej wybiega w nieco szersze przestrzenie projektowania doświadczeń użytkownika, czy też usług, poruszając niewizualne aspekty projektowania. (…)
TYPO Berlin: Beyond design — moja selekcja
W maju wziąłem udział TYPO Berlin — beyound design. Nie rozpisywałem się wcześniej na tenże temat na blogu, gdyż w pierwszej kolejności miał zostać popełniony tekst do 2+3D1. Skoro jednak publikację mamy za sobą, myślę, że to dobry czas, żeby i tutaj coś napomknąć. (…)
Subiektywne opinie, obiektywne metody
Tekst został opublikowany w Ogólnopolskim kwartalniku projektowym 2+3D nr 60 (III 2016).
Think (in) Visual Communication
Nieco ponad półtora roku po konferencji odnalazłem nieukończoną notkę z Think in Visual Communication. Cóż, nieukończoną już chyba pozostanie – no chyba, że ktoś mi pomoże – ponieważ notatki z pierwszego dnia najzwyczajniej w świecie acz nieco bezczelnie się nie uchowały. Niemniej i tak miło wrócić pamięcią choćby tylko do dnia drugiego tejże. (…)
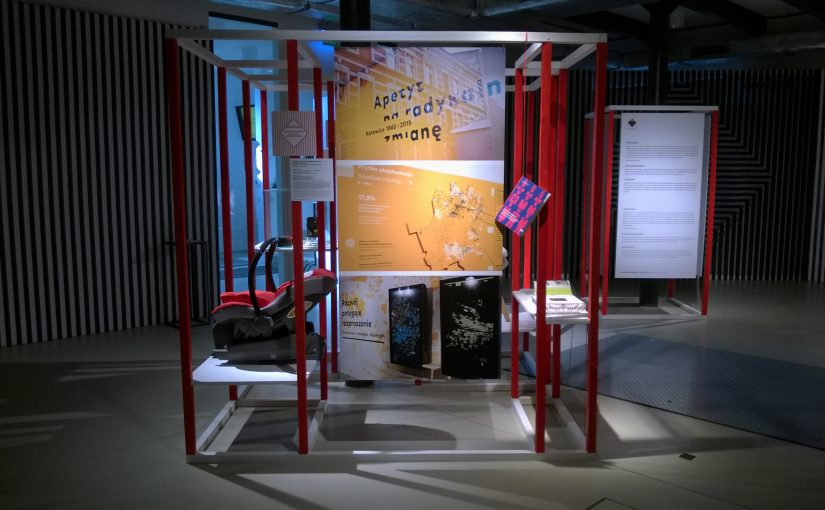
Śląska Rzecz dla naszej wystawy: Apetyt na radykalną zmianę. Katowice 1865–2015
Choć na facebooku publikowałem już stosowne posty, to warto nie tylko w gwoli formalności wspomnieć, że wystawa Apetyt na radykalną zmianę. Katowice 1865–2015 – przy której projektowaniu miałem przyjemność współpracować – zdobyła pierwsze miejsce w 11-tej edycji konkursu Śląska Rzecz, w kategorii grafika użytkowa. (…)
Wizualizacja danych, czy infografika?
Tekst został opublikowany w Ogólnopolskim kwartalniku projektowym 2+3D nr 57 (IV 2015). Jakiś czas temu, wczytując się w literaturę na temat wizualizacji danych, zderzyłem się z problemem terminologicznym. Znaczenia przypisywane terminom „wizualizacja danych” i „infografika”, jakie znałem z jednych publikacji, nie potwierdzały się w innych. Czasami wyrażenia były stosowane zamiennie, innym razem funkcjonowały jako przeciwstawne. Szczególnie irytuje, że systematyki jednych autorów… Czytaj dalej Wizualizacja danych, czy infografika?
Edward L. Youmans
Ciekawą postacią ze świata grafiki informacyjnej na dziś jest… Edward Livingston Youmans1821–1887 Amerykański popularyzator nauki i pionier tego co Richard Feynman określił jako the role of scientific culture in modern society1, pisarz naukowy, wykładowca, założyciel wydawanego do dziś miesięcznika Popular Science (1872) — pierwszego magazynu traktującego o nauce, zaadresowanego do ogółu społeczeństwa — mówiono o… Czytaj dalej Edward L. Youmans
Apetyt na radykalną zmianę — nasza wystawa w Galerii Miasta Ogrodów
Jakiś czas temu, we wpisie [Modern City in the Making. Katowice 1865–2015][modernkato] pisałem o grupie roboczej w ramach, której pracowaliśmy nad wystawą opowiadającą o 150-ciu latach istnienia Katowic, wykorzystując wizualizację danych. Ci, który śledzą mnie na społecznościówkach zapewne wiedzą, że wystawa się odbyła. Niemniej aby formalnościom stało się zadość z lekkim opóźnieniem, chcę zakomunikować ten fakt i na blogu dodając garść linków do dokumentacji, artykułów i recenzji wystawy.
The Wall
Fanom fotografii, szwendania się po miejskich zakamarkach, a także BMX, polecam album „The Wall” autorstwa Michała Sikory — pomagałem przy składzie.
Comic Science — projektowanie graficzne w nauce
Czwarty lipca 2012 to wielki dzień dla współczesnej nauki. Podczas konferencji zorganizowanej przez CERN, ogłoszono odkrycie nowej cząstki subatomowej — prawdopodobnie bozonu Higgsa. Cząstki poszukiwanej od ~45-ciu lat, której istnienie jest kluczowe, dla obecnej formy modelu standardowego (najlepszej teoria opisująca budowę materii jaką mamy). Wielkie przedsięwzięcie, najbardziej skomplikowana technika jaką stworzył człowiek, doniosłe odkrycie i jak na ironię, kiedy oczy całego świata zwrócone były ku kolejnym slajdom prezentacji, opisującej meandry doświadczenia oraz jego wyniki — ukazał się… Comic Sans.
3. Międzynarodowa Konferencja Projektowa AGRAFA — w skrócie
Udając się na konferencję miałem nadzieję, usłyszeć na niej choćby częściowe odpowiedzi na przynajmniej kilka z miliona nurtujących mnie pytań. Jednak kiedy się zakończyła, zdałem sobie sprawę, że w głowie mam jeszcze więcej niewiadomych. Nie należy jednak rozumieć tego tak, że wystąpienia nie były dostatecznie merytoryczne — powiedziałbym, że wręcz przeciwnie — pojawienie się nowych pytań jest spowodowane raczej uświadamianiem sobie swojej niewiedzy, a w związku z tym dostrzeżeniem problemów, o których jeszcze niedawno nie miało się pojęcia. To co mnie jednak podbudowało, to to że w wielu kwestiach moje zdanie było zgodne z poglądami referentów, a i w wątpliwościach jak się okazało nie jestem sam — czasem świadomość tego, że myśli się we właściwym kierunku pomaga (mam nadzieję, że i tym razem tak będzie).
Identyfikacja HP by Moving Brands — po mojemu
Nie tak dawno (bo tego posta zacząłem pisać jeszcze w grudniu) pojawiła się informacja o nowej identyfikacji HP. Posypały się pozytywne opinie, nowoczesna, minimalistyczna stylistyka ku temu nastrajała — zresztą, nie ma się co dziwić, bo za ową identyfikację odpowiada Moving Brands. Kiedy tak dyskutowano na temat dobrości i ewentualnych niedobrości całego projektu, nagle okazało się, że HP wcale nie planuje zmiany loga, a nowa identyfikacja jest efektem zlecenia o charakterze raczej konceptualnym. Rzecz narobiła szumu, nie wiem czy traktować to w charakterze virala czy też nie — zresztą, nie do końca akurat to chcę brać pod lupę. Kiedy po raz pierwszy zobaczyłem „nowe” logo HP i jego ewentualną drogę rozwoju, od razu naszły mnie wątpliwości.
Badania naukowe vs projektowanie graficzne — w przeddzień konferencji
Pierwszy stycznia tj. już jutro rozpocznie się 3. Międzynarodowa Konferencja Projektowa, tym razem hasłem „Badania naukowe w projektowaniu graficznym. Projektowanie graficzne w badaniach naukowych.” Wydarzenie jest organizowane przez Wydział Projektowy katowickiej ASP, a wykłady poprowadzą: Alecos Papadatos (GR), Gerard Unger (NL), Jan Kubasiewicz (USA), Joachim Sauter (DE), Jorge Frascara (CA) oraz Lucienne Roberts (UK). Na uwagę zasługuje przede wszystkim hasło konferencji, które bardzo trafnie przedstawia to co się ostatnimi czasy dzieje w szeroko pojętej nauce oraz projektowaniu graficznym.