Z małym opóźnieniem donoszę, że nasz Kulturnik, zajął pierwsze miejsce na Open Culture Hack — dziękujemy za wyróżnienie! (…)
Tag: projekty
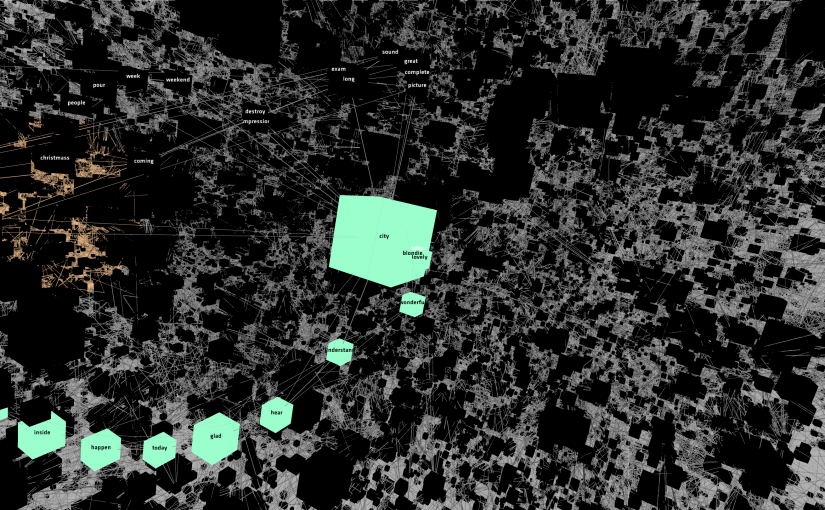
Log-in project
Kilka miesięcy temu zgłosiła się do mnie Julia z pytaniem, czy znam może kogoś kto pomógłby jej w pracy dyplomowej, a dokładniej napisałby aplikację, wyświetlającą grafy relacji. Cały projekt wydał mi się bardzo interesujący, bo nie często słyszę o studentach grafiki warsztatowej zaprzęgających do swoich prac, tak pragmatyczne narzędzia jak analizę semantyczną tekstu, czy wizualizację relacji. Ciekaw co z tego wszystkiego wyjdzie postanowiłem pomóc — warto było. (…)
Apetyt na radykalną zmianę — nasza wystawa w Galerii Miasta Ogrodów
Jakiś czas temu, we wpisie Modern City in the Making. Katowice 1865–2015 pisałem o grupie roboczej w ramach, której pracowaliśmy nad wystawą opowiadającą o 150-ciu latach istnienia Katowic, wykorzystując wizualizację danych. Ci, który śledzą mnie na społecznościówkach zapewne wiedzą, że wystawa się odbyła. Niemniej aby formalnościom stało się zadość z lekkim opóźnieniem, chcę zakomunikować ten fakt i na blogu dodając garść linków do dokumentacji, artykułów i recenzji wystawy.
Summer Yellow — interaktywna instalacja promująca kolor
Mała dokumentacja jednego z moich pierwszych projektów w Processing. Jest to niewielka, interaktywna instalacja, której zadaniem jest promowanie koloru z palety farb — a dokładniej ciepłego żółtego o nazwie ciepłe lato. Chodziło o to, aby zadziałać na odbiorcę możliwie szerokim spektrum bodźców powodujących skojarzenia z latem, ciepłem oraz promowanym kolorem żółtym.
The Wall
Fanom fotografii, szwendania się po miejskich zakamarkach, a także BMX, polecam album „The Wall” autorstwa Michała Sikory — pomagałem przy składzie.
Tytuł albumu „The Wall” pochodzi od nazwy bmxowego tricku „wallride” — jest to trick, polegający na przejechaniu po pionowej powierzchni przeszkody, czyli po tzw. wallu.
Album jest dostępny w wersji cyfrowej do przeglądnięcia oraz ściągnięcia z issuu.com.
Distorter — czyli jak łatwo połączyć programowanie z grafiką warsztatową
Distorter to mały projekcik, który powstał trochę z przypadku. Ot tak zacząłem eksperymentować z wektorami, następnie korzystając z Processing/Java napisałem aplikację, a dokładniej edytor dystorsji, którego pomocą wykonałem projekty grafik, które to zostały wydrukowane metodą sitodruku (na czarnym bristolu oraz przeźroczystej pleksi). Sitodruki zostały uzupełnione przez generowaną w czasie rzeczywistym animację siatek, zniekształcanych przez wiele poruszających się źródeł dystorsji (podgląd podrzucę przy najbliższej okazji).
Bring Your Own Beamer – Kraków
Krótka wideo-relacja z BYOB tj. Bring Your Own Beamer (24.02.2012). Kameralne acz bardzo sympatyczne wydarzenie w ramach którego, każdy mógł zaprezentować swoje prace na udostępnionym przez Kompany kawałku ściany za pomocą rzutnika. Osobiście pokazałem przedpremierową wersję mojego krótkiego dokumentu „Making of silkscreen” (wkrótce w sieci tj. jak tylko poprawię trzy ujęcia) oraz kilka minut animacji generowanej na żywo.
- miejsce: Kompany
- wideo: Sebastian Sikora
- muzyka: Mikołaj Kuik
Rzecz do oglądnięcia na youtube.com (HQ/720p) oraz vimeo.com.
Więcej o BYOB:
Animowane szkice
Dwie animacje, które poczyniłem w ramach procesu edukacyjnego tj. na zajęciach z multimediów. :)
- Walter — prosty koncept postaci zanimowany w AE za pomocą puppet tool.
- Lasy — infografika, źródłem informacji jest „ciekawostka” spod kapsla soku*.
Litera (F) w przestrzeni
Pod koniec września, jak niektórzy wiedzą (chociażby z opowieści o moich zepsutych kolanach) byłem na plenerze (w Górkach Wielkich) w ramach którego realizowaliśmy projekt typograficzno-rzeźbiarsko-fotograficzny. Mianowicie, dobrani 2–3 osobowe zespoły mieliśmy zrealizować temat „Litera w przestrzeni” na który składało się wykonanie rzeźby (wylosowanej uprzednio) litery wykorzystując materiały znalezione w okolicy, sfotografowaniu jej tak aby elementem kompozycji była osoba, a następnie wykonaniu dokumentacji w postaci folderu. (…)






Musisz być zalogowany, aby dodać komentarz.