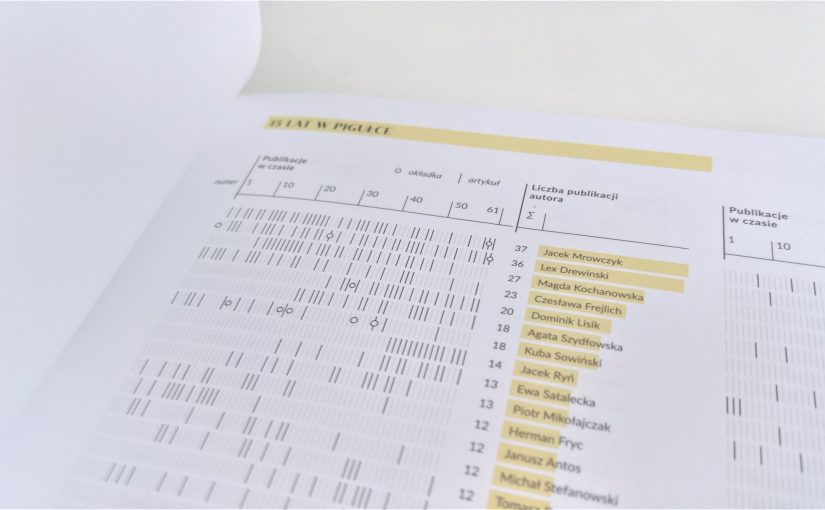
W ostatnim już 61. numerze 2+3D, znajdziecie ode mnie wizualne podsumowanie publikacji autorów artykułów – tych uwzględnionych w spisie treści – oraz okładek. Na rzecz niestety było bardzo mało czasu, do tego stopnia, że kiedy kwartalnik był już w druku, wizualizacja była jeszcze w postaci kodu. Z jednej więc strony żałuję, że nie mogłem posiedzieć nad projektem dłużej (bo dane były naprawę ciekawe), a z drugiej cieszę się jednak, że numer nie został opublikowany z trzema pustymi stronami – bo taka sytuacja była również możliwa. (…)
Tag: processing
Log-in project
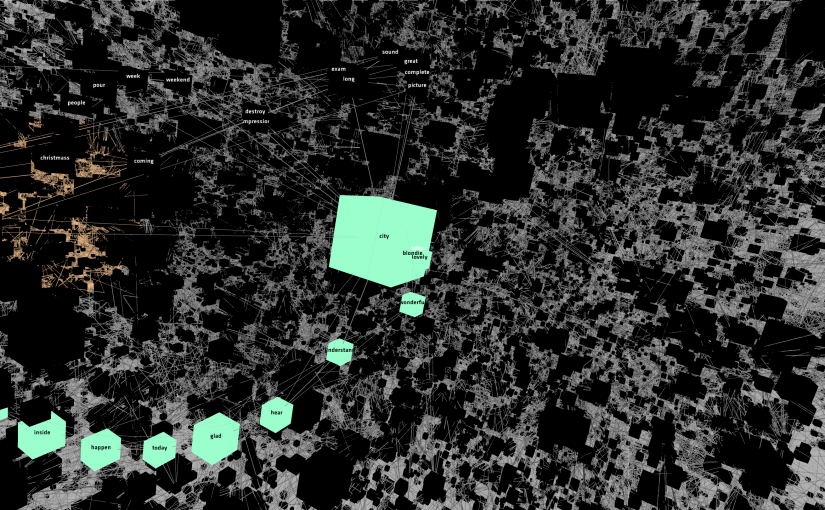
Kilka miesięcy temu zgłosiła się do mnie Julia z pytaniem, czy znam może kogoś kto pomógłby jej w pracy dyplomowej, a dokładniej napisałby aplikację, wyświetlającą grafy relacji. Cały projekt wydał mi się bardzo interesujący, bo nie często słyszę o studentach grafiki warsztatowej zaprzęgających do swoich prac, tak pragmatyczne narzędzia jak analizę semantyczną tekstu, czy wizualizację relacji. Ciekaw co z tego wszystkiego wyjdzie postanowiłem pomóc — warto było. (…)
Summer Yellow — interaktywna instalacja promująca kolor
Mała dokumentacja jednego z moich pierwszych projektów w Processing. Jest to niewielka, interaktywna instalacja, której zadaniem jest promowanie koloru z palety farb — a dokładniej ciepłego żółtego o nazwie ciepłe lato. Chodziło o to, aby zadziałać na odbiorcę możliwie szerokim spektrum bodźców powodujących skojarzenia z latem, ciepłem oraz promowanym kolorem żółtym.
Medialab Katowice: Interaktywny syntezator dźwięku
W trakcie czerwcowego długiego weekendu postanowiłem nie obijać się i wziąć udział w trzydniowych warsztatach Medialab Katowice pt. „Interaktywny syntezator dźwięku”. Formuła warsztatów zakładała działalność w ramach jednej z dwóch grup uczestników; pierwsza grupa budowała od zera syntezatory analogowe, druga grupa (której członkiem byłem i ja) budowała/programowała wymyślone przez siebie interfejsy/sterowniki do w/w syntezatorów, wykorzystując przy tym Arduino. Ostatniego dnia miała odbyć się prezentacja działających projektów. Niestety nie wszystko zadziałało — ze względu na problemy z syntezatorami, ostatnie prace nad projektami zostały przełożone na dodatkowy dzień warsztatów — niestety, w związku z brakiem wymaganej frekwencji, nie udało się go zorganizować.
Processing + Arduino + Eclipse (+ Proclipsing) — tutorial
W związku z tym, że ostatnio w ramach Medialab majstrowałem co nieco — postanowiłem opublikować mały tutorial wyjaśniający jak zacząć korzystać z Processing komunikującego się z Arduino a wszystko nie w processingowym edytorku, ale w Eclipse.
Programowanie i elektronika na ASP — kilka słów o warsztatach Processing i Arduino
Jakiś czas temu, a dokładnie od 30.03 do 04.04 na katowickiej ASP można było wziąć udział w warsztatach pt. „Wykorzytanie platformy [Arduino][arduino] do Tworzenia interaktywnych obiektów i instalacji” (prowadzonych przez Pan Generator) oraz warsztatów pt. „Interakcja, projektowanie, programowanie w środowisku Processing” (prowadzonych przez Piotra Ceglarka). Wyzwanie dla prowadzących warsztaty było tym większe, że dla większości osób (głównie studentów ASP) biorących udział w warsztatach, był to pierwszy kontakt z programowaniem oraz projektowaniem układów elektronicznych.
To co mnie bardzo pozytywnie zaskoczyło, to entuzjazm i chęć zrozumienia jakimi wszyscy pawali i pomimo tego, że materiał (jak na pierwszy raz) nie był łatwy to, realizacja kolejnych etapów projektów szła naprawdę sprawnie.
Distorter — czyli jak łatwo połączyć programowanie z grafiką warsztatową
Distorter to mały projekcik, który powstał trochę z przypadku. Ot tak zacząłem eksperymentować z wektorami, następnie korzystając z Processing/Java napisałem aplikację, a dokładniej edytor dystorsji, którego pomocą wykonałem projekty grafik, które to zostały wydrukowane metodą sitodruku (na czarnym bristolu oraz przeźroczystej pleksi). Sitodruki zostały uzupełnione przez generowaną w czasie rzeczywistym animację siatek, zniekształcanych przez wiele poruszających się źródeł dystorsji (podgląd podrzucę przy najbliższej okazji).



Musisz być zalogowany, aby dodać komentarz.